نکات و ترفندهای ویرایشگر تصویری وردپرس

نکات و ترفندهای ویرایشگر تصویری وردپرس
وردپرس در ابتدا برای یک سیستم وبلاگ نویسی ساده ساخته شد که انتشار محتوا را به صورت آنلاین آسان می کرد. با گذشت زمان، به یک سیستم مدیریت محتوا (CMS) کامل تبدیل شده است. کاربران اکنون کنترل کاملی بر طراحی و عملکرد وب سایت های وردپرس خود دارند. با این حال، بدون محتوا، طراحی و عملکرد هیچ معنایی ندارد و از این نظر، وردپرس به ریشه های خود یعنی ایجاد و مدیریت محتوا وفادار می ماند.
در حالی که بسیاری از ویژگیها در نرمافزار پایه وردپرس تعبیه شدهاند، تولید محتوا نیروی محرکه اصلی آن باقی مانده است. با در نظر گرفتن این موضوع، اجازه دهید نگاهی دقیقتر به ویرایشگر بصری وردپرس در این پست بیندازیم و اینکه چگونه میتوانید بهتر از آن استفاده کنید.
WYSIWYG
وردپرس به شما این امکان را میدهد که بهجای کدنویسی مستقیم محتوا در فایلهای خود، محتوا را به صورت بصری ایجاد و مدیریت کنید. بنابراین، آن را ویرایشگر WYSIWYG یا “آنچه می بینید همان چیزی است که دریافت می کنید” نامیده می شود. ابزار ویرایشگر دارای سه بخش است:
- ویرایشگر بصری
- ویرایشگر متن (جایی که می توانید کد را وارد کنید)
- آپلود کننده رسانه (برای آپلود فایل های تصویری)
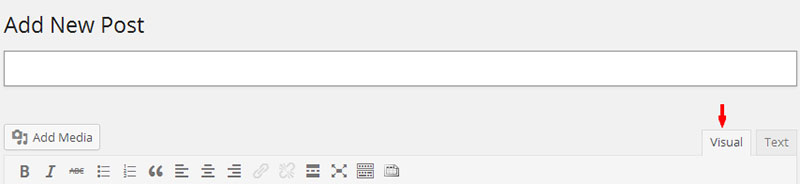
به طور پیشفرض، هنگامی که پست یا صفحه جدیدی ایجاد میکنید، ویرایشگر تصویری فعال است (صفحات > افزودن جدید یا پستها > <افزودن جدید). اگر به احتمال زیاد فعال نیست، روی آن کلیک کنید:
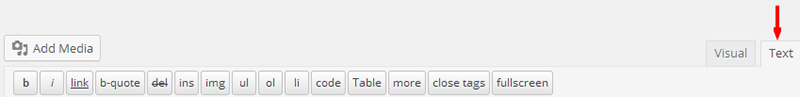
WYSIWYG به این معنی است که آنچه در ویرایشگر تصویری هنگام ویرایش پست خود می بینید، همان چیزی است که در پست منتشر شده ظاهر می شود. ویرایشگر متن به شما امکان می دهد متن ساده را وارد کنید و همچنین به شما اجازه می دهد تا کد (نشانه گذاری HTML) را مستقیماً وارد کنید، گویی که با فایل HTML واقعی کار می کنید. شما آن را با کلیک بر روی برگه Text در سمت راست ویرایشگر فعال میکنید:
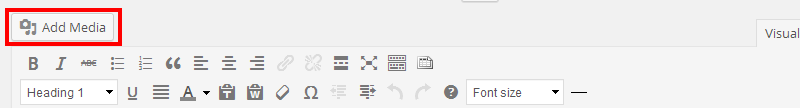
Media Uploader دقیقاً این کار را انجام می دهد: فایل های رسانه ای را در کتابخانه رسانه آپلود می کند تا بتوانید آن ها را همانطور که می خواهید در پست های خود قرار دهید:
با این مقدمه کوتاه برای ویرایشگر بصری قدرتمند وردپرس، بیایید اکنون ببینیم چگونه میتوانید از چند دکمه کلیدی برای ایجاد و ویرایش محتوا استفاده کنید. من از تم Blogger از مجموعه رایگان ما برای تصاویر استفاده میکنم.
افزودن متن
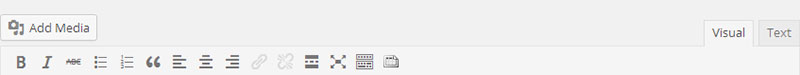
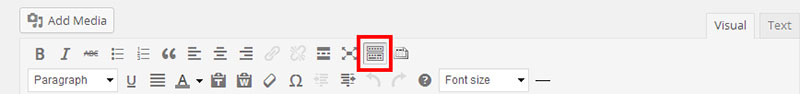
اولین کار این است که یک صفحه یا پست جدید راه اندازی کنید و ویرایشگر تصویری را باز کنید: به پست ها > افزودن جدید بروید. به طور پیش فرض، هنگام ایجاد یک پست جدید، یک نوار ابزار فشرده را مشاهده خواهید کرد:
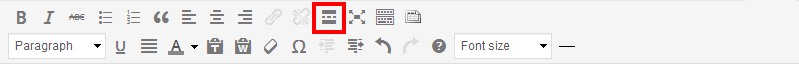
روی نماد سینک آشپزخانه کلیک کنید تا سایر گزینههای قالببندی در نوار ابزار ظاهر شوند:
برای ایجاد و مدیریت محتوای اولیه، گزینههای قالببندی بالا به خوبی انجام میشوند. حتی اگر در وردپرس تازه کار هستید، بیشتر آیکون ها از ویرایشگرهای متن دیگر مانند Microsoft Word آشنا هستند. در واقع، همه نمادهای نوار ابزار ویرایشگر بصری همان عملکردی را انجام می دهند که نمادهای یکسان در Microsoft Word انجام می دهند، بنابراین من آیکون های کمتر آشنا را برای بحث انتخاب کردم.
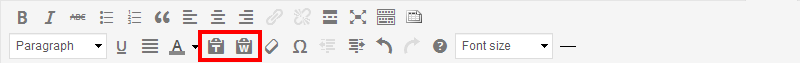
برای افزودن متن، کافی است محتوای خود را در پنجره ویرایشگر تایپ کنید. با این حال، گاهی اوقات ممکن است محتوای خود را قبلاً در جایی تایپ کرده باشید و در این صورت میتوانید با استفاده از این دکمهها در نوار ابزار، آن را بهصورت متنی ساده یا قالببندیشده از Word جایگذاری کنید:
استفاده از این مسیر سریع است و ویرایشگر بصری در حفظ بسیاری از قالببندیهای شما از Word کار خوبی انجام میدهد – حداقل بهتر از کپی و چسباندن استاندارد. با این حال، همانطور که به زودی متوجه خواهید شد، این یک کار بی عیب و نقص نیست و گاهی اوقات ممکن است با متن های مخدوش روبرو شوید. من متوجه شدم که چسباندن به عنوان متن ساده و سپس انجام قالببندی در ویرایشگر بصری بسیار آسانتر است.
حذف قالب بندی از متن خود
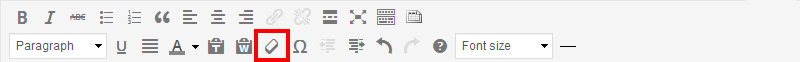
همانطور که دیدهایم یا زمانی که با این دکمههای قالببندی آزمایش میکنید، میبینید، ویرایشگر بصری در مدیریت متن قالببندیشده وارد شده از ویرایشگرهای متن دیگر دارای ضعفهایی است. بنابراین ممکن است متوجه شوید که کار با متن ساده قدیمی کار بهتری است. این دکمه ای است که باید برای حذف قالب بندی از متن وارد شده استفاده کنید:
متن خود را هایلایت کرده و روی آن دکمه کلیک کنید. متن شما اکنون قالب بندی پیش فرض تم شما را خواهد داشت. توجه داشته باشید که این دکمه برای برخی از انواع قالب بندی مانند نقل قول ها و هدرها کار نمی کند. دکمههای قالببندی دیگری وجود دارند که از آن انواع مراقبت میکنند.
تغییر نوع متن
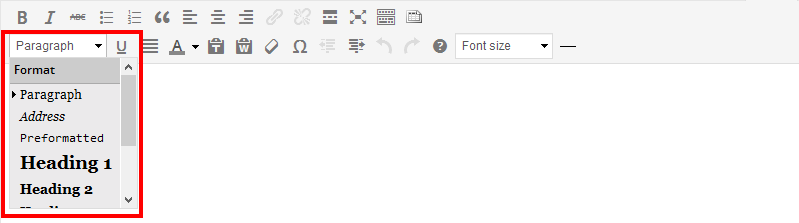
شما چندین نوع متن از جمله پاراگراف ها و عنوان ها را در سند خود خواهید داشت. برای تغییر نوع متن خود، قسمت متنی را که می خواهید تغییر دهید برجسته کنید و روی منوی کشویی قالب در سمت چپ نوار ابزار ویرایشگر کلیک کنید. قالب مورد نظر خود را انتخاب کنید و کارتان تمام است:
بدیهی است که میتوانید پستهای خود را هر طور که میخواهید قالببندی کنید، اما مطمئن شوید که ساختاری برای سازگاری وجود دارد. برای مثال، سرفصلهای بخش باید قالب عنوان یکسانی داشته باشند، مانند سرفصل 2، در حالی که عنوان اصلی معمولاً سرفصل 1 است. علاوه بر این، متن پاراگراف استاندارد باید یک قالب پیشفرض و متن و آدرسهای از پیش قالببندی شده داشته باشد.
به خاطر داشته باشید: قالبهای پیشفرض برای انواع متن به موضوع شما بستگی دارد. هر طرح زمینه برای انواعی که در کادر کشویی قالب میبینید، سبک پیشفرض خود را دارد.
از نوع پاراگراف در کادر کشویی برای حذف قالببندی از سرصفحهها استفاده کنید زیرا دکمه حذف قالببندی برای سرفصلها و نقل قولها کار نمیکند.
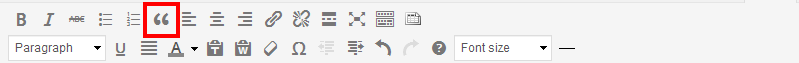
از دکمه Blockquote برای قالب بندی یا حذف قالب بندی نقل قول استفاده کنید:
ویرایش تمام صفحه
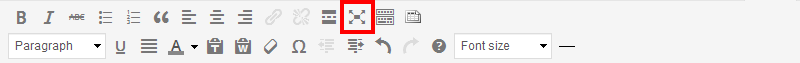
اگر دوست دارید با حداقل حواسپرتی کار کنید، حالت تمام صفحه را برای شما ایدهآل میبینید و این دکمهای است که آن را فعال میکند. به سادگی همه چیزهای غیر ضروری را روی صفحه می بندد و تنها با کادر محتوا و یک نوار ابزار فشرده که به طور خودکار پنهان می شود و هنگامی که در بالای صفحه قرار می گیرید ظاهر می شود.
درج برچسب بیشتر
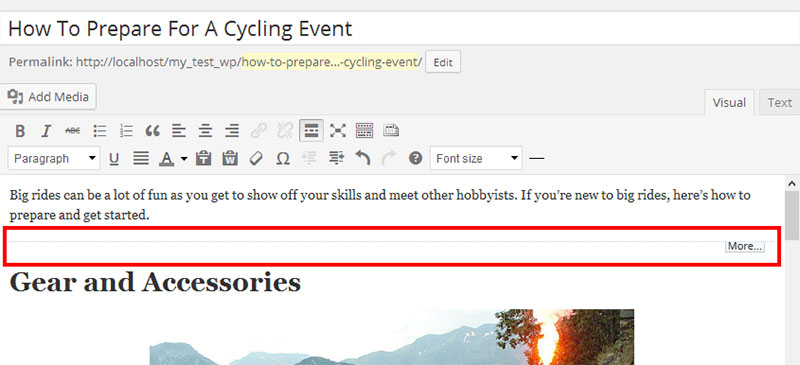
در حالی که این یک ویژگی اغلب نادیده گرفته شده در ویرایشگر بصری است، برای نمایش گزیده های پست در وبلاگ شما بسیار مفید است. همانطور که می دانید، اگر پست هایی را در وبلاگ خود منتشر کرده اید، وردپرس گزیده هایی از این پست ها را در صفحه اصلی و آرشیو نمایش می دهد. با این حال، وردپرس گزیده ها را به طور تصادفی کوتاه می کند و این می تواند در وسط یک جمله باشد.
این جایی است که ویژگی تگ جذاب Insert More مفید است. این به شما امکان می دهد دقیقاً مشخص کنید که گزیده به کجا ختم می شود. پیوندی که به پست کامل اشاره می کند در جایی که گزیده پایان را مشخص کرده اید درج می شود. راههای زیادی وجود دارد که میتوانید این تگ را قالببندی کنید، اما به یاد داشته باشید، بهطور پیشفرض فقط برای پستها (نه صفحات) کار میکند:
توجه: استفاده از تگ Insert More به پشتیبانی تم انتخابی شما بستگی دارد. بیشتر تمهای توسعهیافته از آن پشتیبانی میکنند، اما برخی نه.
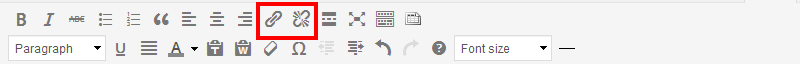
افزودن و حذف پیوندها
درج و حذف پیوندها با استفاده از این دکمه ها نیز ساده است. آنها به طور پیش فرض غیرفعال هستند تا زمانی که متنی را که می خواهید پیوند ایجاد کنید برجسته کنید. دکمه سمت چپ یک پیوند اضافه می کند در حالی که دکمه سمت راست پیوندها را حذف می کند.
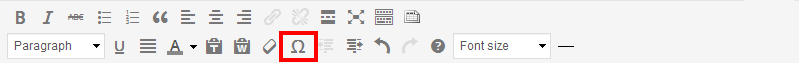
شخصیت های خاص
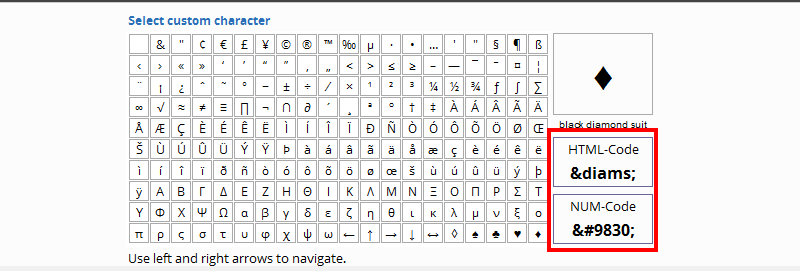
اگر تا به حال از دکمه کاراکترهای ویژه در Word استفاده کرده اید، این نیز باید آشنا باشد. با این حال، این یکی شهودی تر است زیرا کدهای HTML و NUM یک کاراکتر را همانطور که ماوس را بر روی آن قرار می دهید نشان می دهد:
اگر یک کاربر معمولی وردپرس هستید، به احتمال زیاد با بسیاری از مواردی که در بالا به آنها نگاه کردیم آشنا هستید، اما برای کاربران جدید وردپرس، این باید یک راهنمای شروع مفید برای ویرایشگر بصری در وردپرس باشد. قابلیت ها و همچنین محدودیت های آن.
من همچنین میخواهم درباره نحوه استفاده از ویرایشگر بصری از شما بشنوم. آیا نکته یا ترفندی دارید که بخواهید به اشتراک بگذارید؟